Discover a World Tailored to Gentlemen’s Adventures
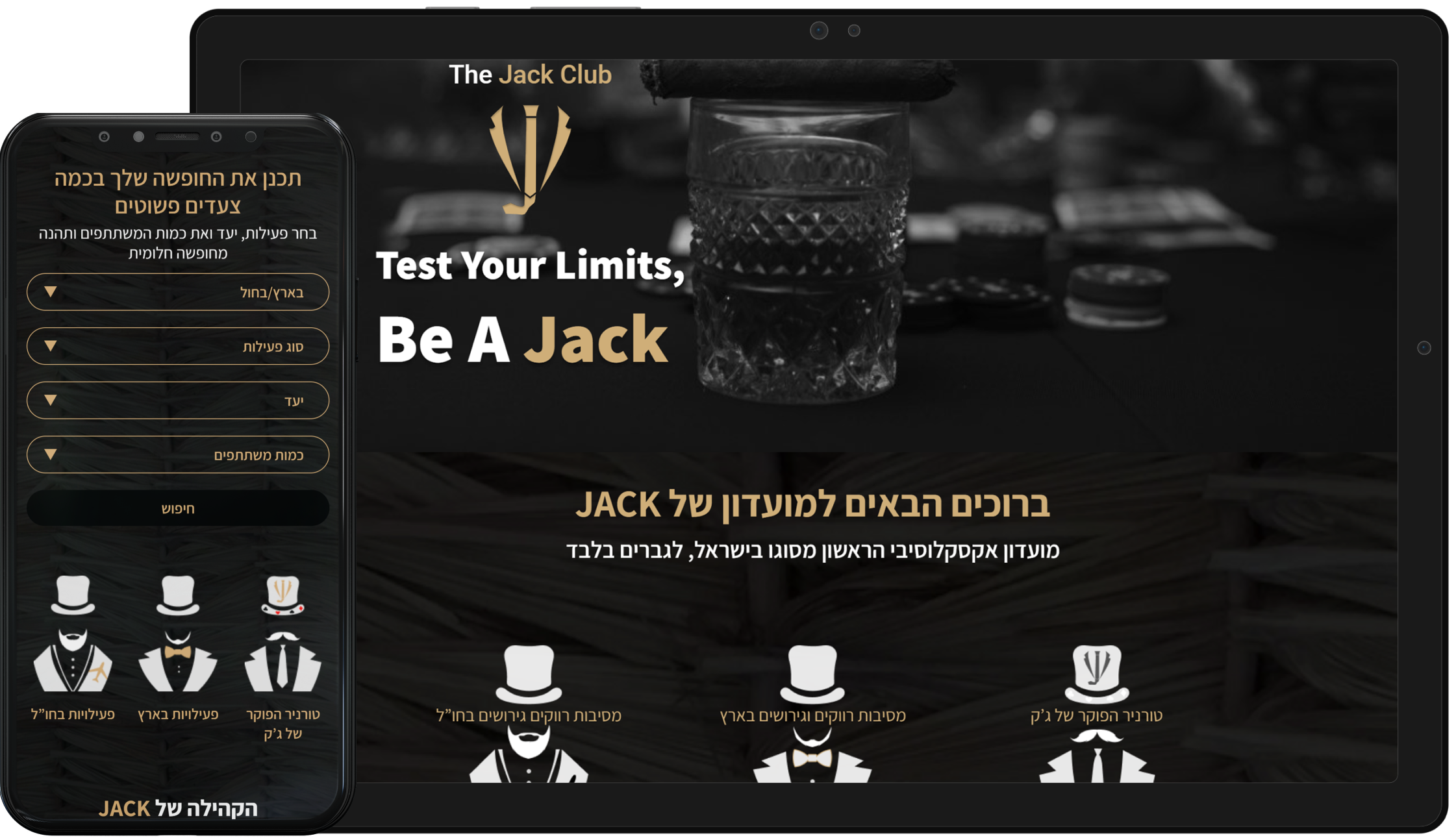
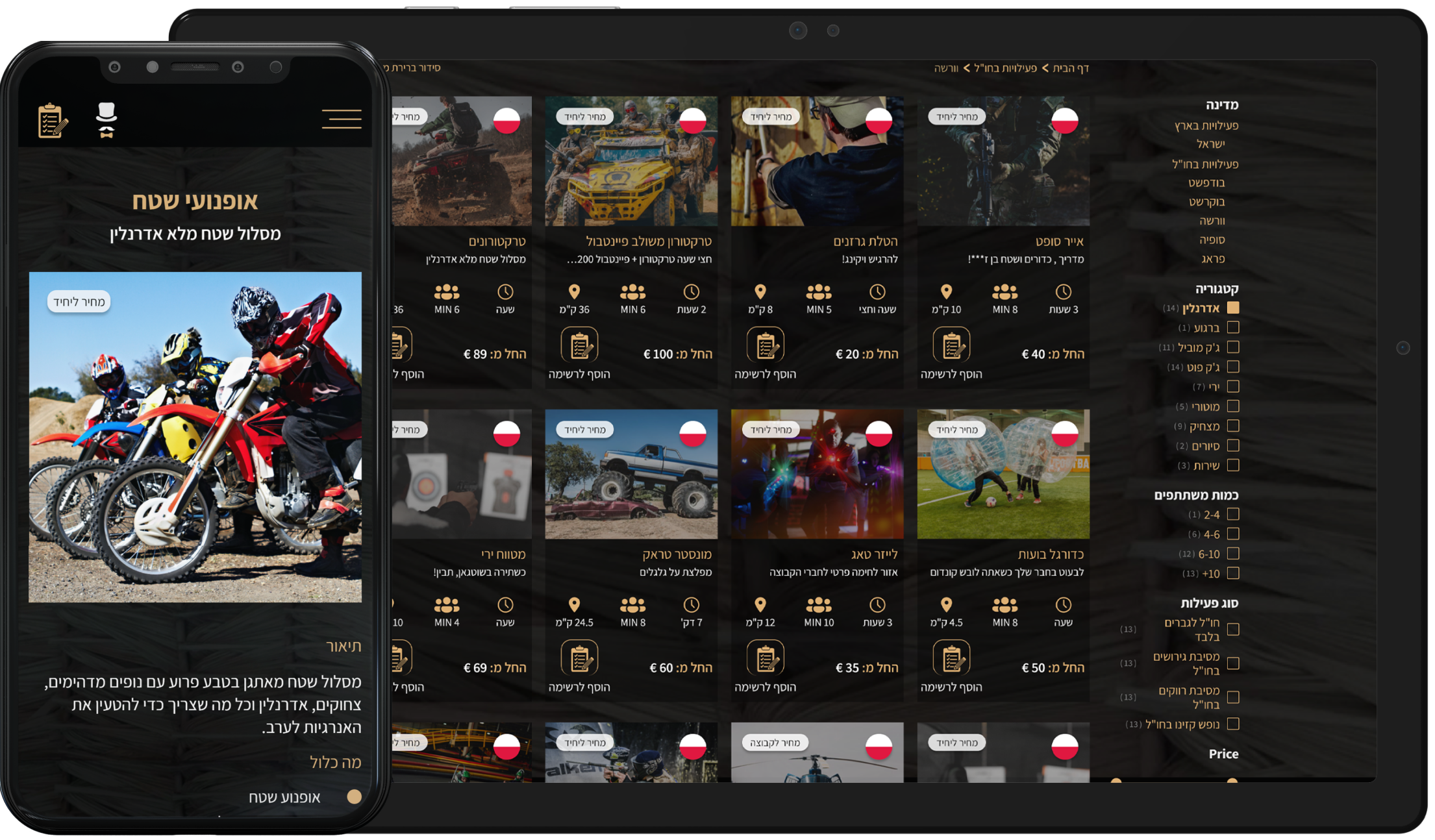
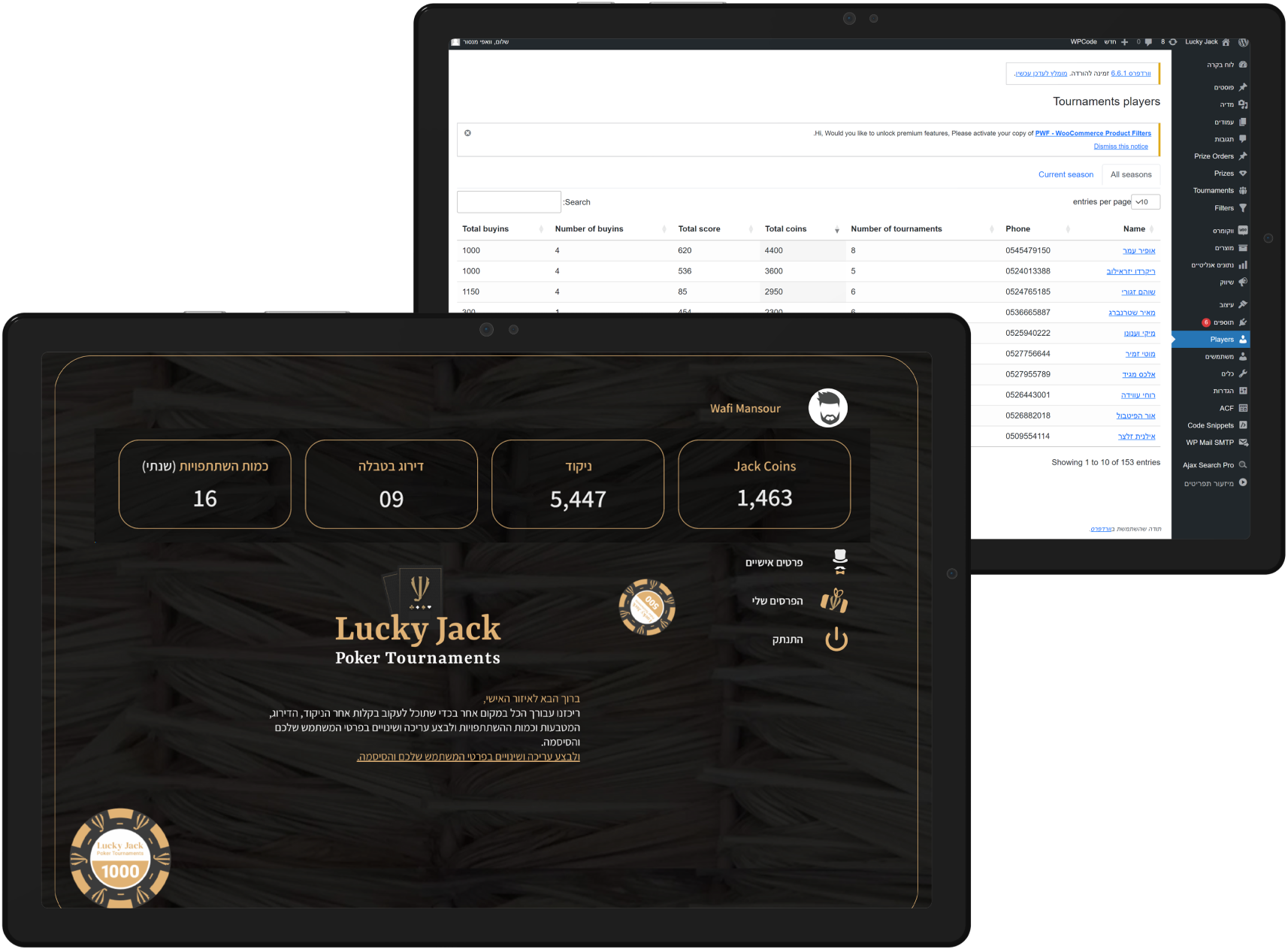
We crafted a highly immersive homepage that introduces the Jack Club experience. Users are greeted with a sleek design that emphasizes luxury and exclusivity, offering quick access to events, tournaments, and curated experiences. A custom search function allows users to filter based on location, event type, and number of participants.
Design Thoughts
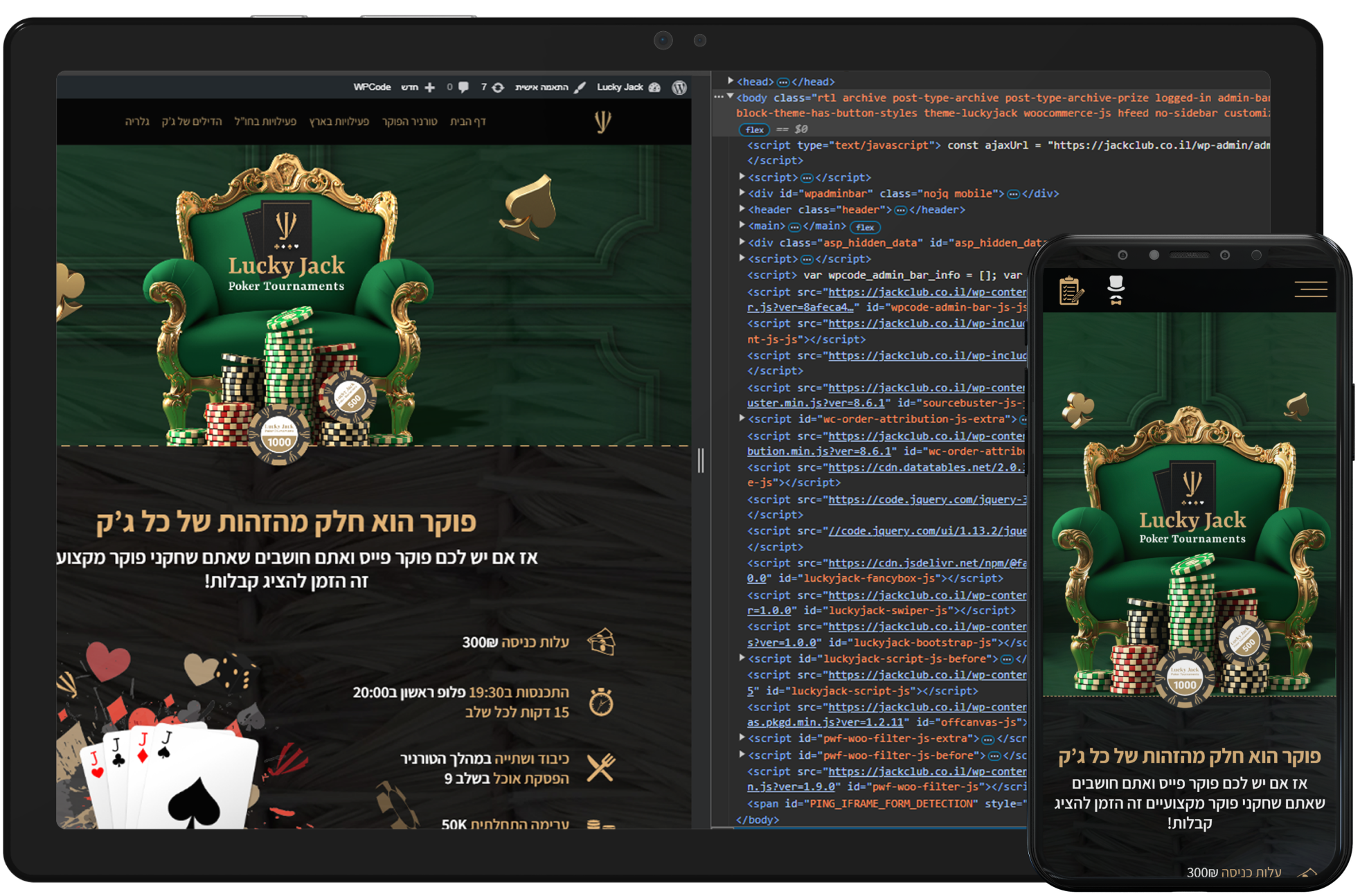
The design combines high-end aesthetics with intuitive usability. Black and gold elements reinforce the premium feel of the club, while large, easy-to-use buttons and filters guide users smoothly through the onboarding process.